Webサイトや各種デザインの制作において、「なんとなく良さそう」で進めてしまうと、後々手戻りが発生したり、関係者間で意見が分かれたり、デザインに一貫性がなくなってしまったり…といった問題が起こりがちです。
そうした事態を防ぎ、より良いデザインを生み出すためには、制作の初期段階でしっかりと「デザインの方向性」を定めることが非常に重要になります。これまではディレクターやデザイナーの経験に依存することも多かったこのプロセスを、より客観的・標準的に進めるための方法をご紹介します。
この記事では、Web制作におけるデザインの方向性提案がなぜ重要なのか、そして具体的にどのようなステップで進められるのかをご紹介します。
CONTENTS
なぜデザインの方向性を決めることが重要なのか?

デザインの方向性を明確に定めることには、いくつかの重要な理由があります。
1.客観的な判断基準を作るため
- Web制作関係者やクライアントの個人的な好みではなく、客観的な基準でデザインの良し悪しを判断できるようになります。
- 意見が分かれた時や、迷った時の判断軸となり、手戻りによるスケジュール遅延を防ぐ効果もあります。
2.デザイナーの制作指針となるため
- 特に複数のデザイナーで共同作業を行う際に、全員が同じ方向性を共有していることが非常に重要です。
- デザイナーが迷わず制作を進める上での判断基準となります。
- ローンチ後の追加コンテンツにも影響を与えます。
3.一貫性のあるデザインを実現し、UXやブランディングを向上させるため
- デザイン表現に一貫性があるサイトは、ユーザー体験(UX)が向上します。
- ブランドイメージを効果的に伝え、ブランディング強化にも繋がります。
こうした重要な目的のために、デザインの方向性を定めるプロセスは欠かせません。
デザインの方向性を定める具体的なステップ
これから紹介する内容は提案の流れに沿っていますが、案件の特性によっては実施しない場合もあります。また、これらのステップの前段階として、ターゲットユーザーやサイトのゴールが明確になっていることが前提となります。
1.キーワード抽出
- 目的
サイトを訪問したユーザーに与えたいイメージを言語化し、大まかな方向性を探ります。 - 内容
例えば「信頼感」「可愛い」「先進性」といったイメージを表すキーワードを洗い出します。クライアントへのヒアリングを元に、意見が多かったワードなどを整理・絞り込み、3つほどのキーワードにまとめるのが一般的な流れです。 - 効果
クライアントとの認識合わせを行い、今後の方向性を定める土台となります。イメージスケールやマインドマップなどのツールを使って、キーワードを深掘りする方法もあります。
2.ムードボード
- 目的
言葉だけでは伝えきれないデザインのイメージや雰囲気、世界観を視覚的に共有します。 - 内容
写真、カラーパレット、テクスチャ、パターン、テキストなどをコラージュして作成します。キーワードを元にイメージに合う素材を収集・選定し、伝わるように構成します。画像だけでなく、カラー、フォント、コピーなども含めます。 - 効果
言葉によるイメージの違いや誤解を防ぎ、クライアントやプロジェクトメンバーと具体的なイメージを共有できます。

3.デザインコンセプト
- 目的
デザイン作成の指針となる、より抽象的で発想を広げるコンセプトワードを設定します。 - 内容
「らしさ」をどう表現するかを端的にまとめた言葉です。クライアントやメンバーが言葉から魅力を感じ、発想が広がるようなワードが理想です。具体的すぎず、よりイメージしやすいものを作成することが重要視されます。キーワード抽出や目指す方向性を絞り込んだ後、デザインコンセプトとして落とし込み、クライアントに提案します。 - 計画
クライアントやプロジェクトメンバー間で共通認識を持ち、デザイン検討時の判断基準(指標)となります。「これはコンセプトに沿っている」「これは合わない」といった判断がしやすくなります。
4.参考サイト
- 目的
実際に近いイメージのWebサイトを収集し、デザインや機能面の方向性をクライアントと共有します。 - 内容
想定しているデザインに近い、あるいは機能面で参考にしたい既存のWebサイトを選定します。参考となるポイント(デザイン、機能、構成など)を明確にして提示することで、認識のずれを防ぎます。イメージに引っ張られすぎないよう、2〜3パターンの異なるWebサイトを提案することが推奨されています。 - 効果
実際のWebサイトを見ることで、デザインや機能面に関する共通認識が深まり、クライアントとの認識のずれが生じにくくなります。

5.デザインアプローチ
- 目的
キーワードやデザインコンセプトからブレークダウンし、具体的なデザインのアプローチ方法をまとめます。 - 内容
具体的にどのようにデザインを進めるかを検討し、端的にまとめたものです。クライアントとの認識合わせを行います。 - 効果
具体的な進め方を事前に決めておくことで、クライアントとの共通認識を高め、複数のデザイナーがいる場合の指針となります。
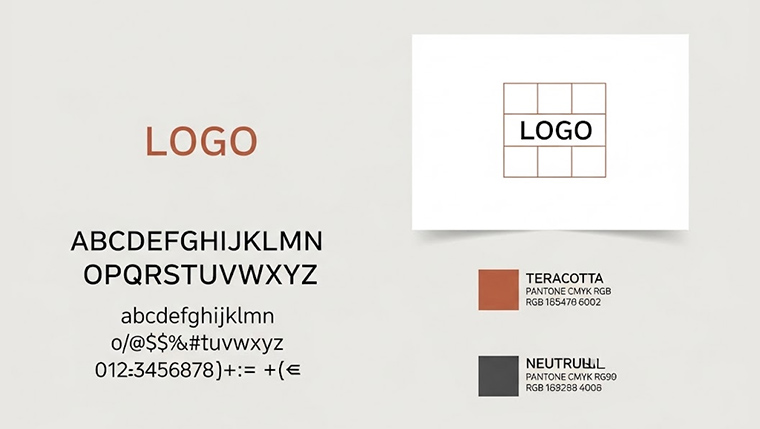
6.配色・フォント
- 目的
使用する色(カラーパレット)やフォント(書体)を具体的に定義します。 - 内容
メインカラー、アクセントカラー、サブカラーなどの設定や、使用する書体の定義を行います。トップページの提案に添えたり、ムードボードやデザインコンセプトの提案に含めることもあります。 - 効果
デザイン全体のトーン&マナーを定め、視覚的な一貫性を確保します。

まとめ
Web制作におけるデザインの方向性を決めるプロセスは、単に見た目を決めるだけでなく、プロジェクトメンバー間の共通認識を生み、手戻りを防ぎ、最終的なサイトの品質とブランドイメージを向上させるために不可欠なプロセスです。
今回ご紹介した各ステップは、これまでのWeb制作の経験からまとめられたものですが、これら以外にも有効な提案方法があれば積極的に取り入れ、Web制作における提案力の向上を目指していきます。
サイト制作やサイトリニューアルをご検討中の皆様にとって、この記事がデザインの方向性を決めることの重要性やそのプロセスについて理解を深める一助となれば幸いです。