CONTENTS
Adobe Fireflyとは?
Adobe FireflyはAdobeから2023年3月からベータ版がリリースされたジェネレーティブAI(生成AI)です。2023年9月13日に正式リリースされたことで、一般提供が開始され、商用利用も可能となりました。
Adobe Fireflyの正式リリースにともない、生成AI機能を搭載している「Photoshop」の「生成塗りつぶし」と「生成拡張」、「Illustrator」の「生成再配色」、「Adobe Express」の「テキストから画像生成」「テキスト効果」も正式版として提供されるようになりました。
続いてAdobe Fireflyの特徴についてご紹介します。
Adobe ID があれば使用可能
Adobe Fireflyは、Adobe ID を持つユーザーであれば誰でもすぐに使用でき、その他のAdobe以外から出ている画像生成系AIと比べると導入のハードルは低い印象です。 なお、正式リリースにともない、「生成クレジット」という概念が導入されました。 これは、生成AIを利用する際に消費するもので、毎月25の生成クレジットを利用できる無料プランと毎月100の生成クレジットを利用できるプレミアムプランがあります。
※2023年12月27日現在の情報となります
著作権に配慮されている
生成される画像は著作権に配慮された状態で生成されます。AIの学習段階で著作権に抵触する可能性のあるデータを使用せずに、Adobe Stockの画像やオープンライセンスのコンテンツおよび著作権の切れた一般コンテンツなどを使用して学習しているため、気づかぬうちに著作物に類似してしまい著作権侵害をしてしまうといった可能性が低くなっています。 クリエイターとしては使用するうえで安心できるポイントなので大きなメリットだと思います。
さらなる機能開発が予定されている
2023年10月にすでに新機能として「Adobe Firefly Image 2 モデル」をリリースするなど機能開発の計画が進んでおり、今後の発展も期待できるツールです。
Adobe Fireflyの機能とは?
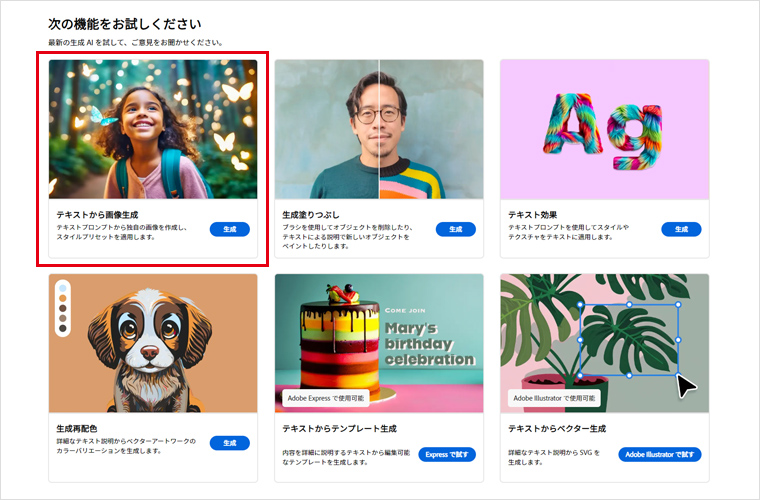
今後新たな機能が随時追加される予定ですが、当記事では弊社で実践してみた4つの機能についてご紹介します。
テキストから画像生成
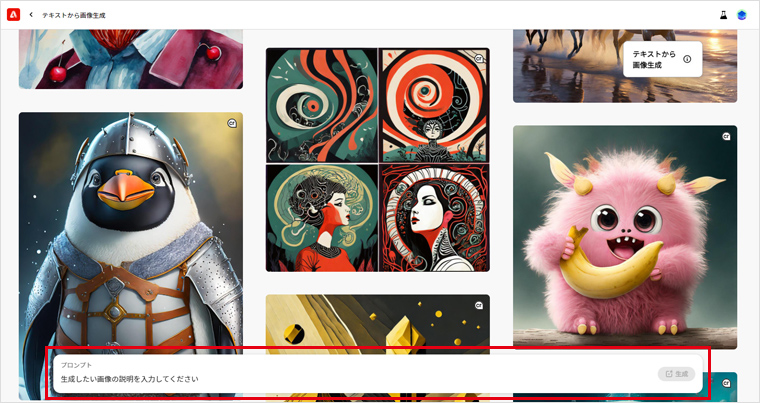
プロンプトと呼ばれる具体的な指示をテキストで入力し画像を生成する事ができる機能です。
さらには生成した画像をワンタッチでスタイル変更する事も可能です。

上記箇所の「生成」ボタンをクリックします。

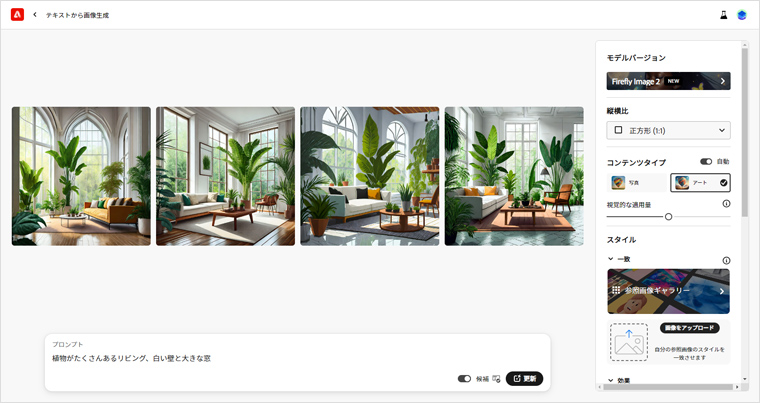
「テキストから画像生成」のサンプル画像一覧ページが開きますので、下部の入力欄に作成したい画像のプロンプトを入力します。

今回は例として、「植物がたくさんあるリビング、白い壁と大きな窓」というプロンプトで作成してみました。 すると上記のような画像が生成されます。

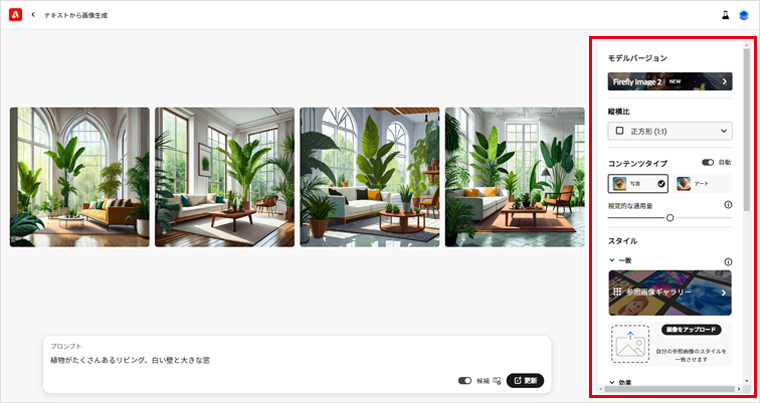
スタイルを変更する事も可能です。デフォルトは「アート」で生成されますが、「写真、グラフィック、アート、スタイルなし」で変更する事ができます。上記は「写真」にスタイルを変更してみました。
その他にも色調やテイスト、構図や画像の縦横比など細かく変更する事ができます。
生成塗りつぶし
選択した範囲のオブジェクトを削除したり、プロンプトによる新しいオブジェクトを追加することができる生成塗りつぶし機能です。

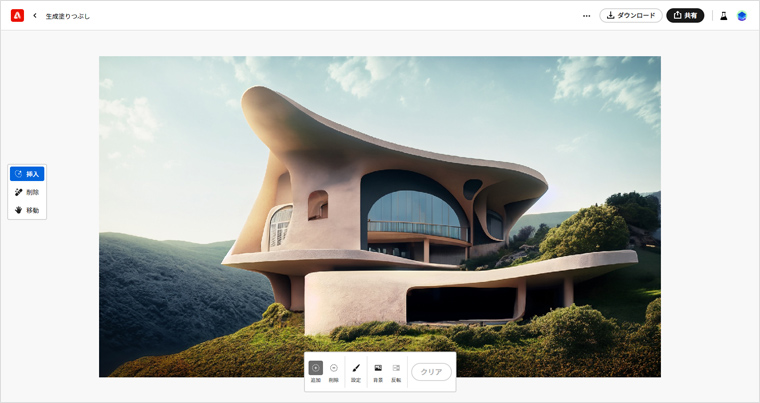
上記箇所の「生成」ボタンをクリックします。

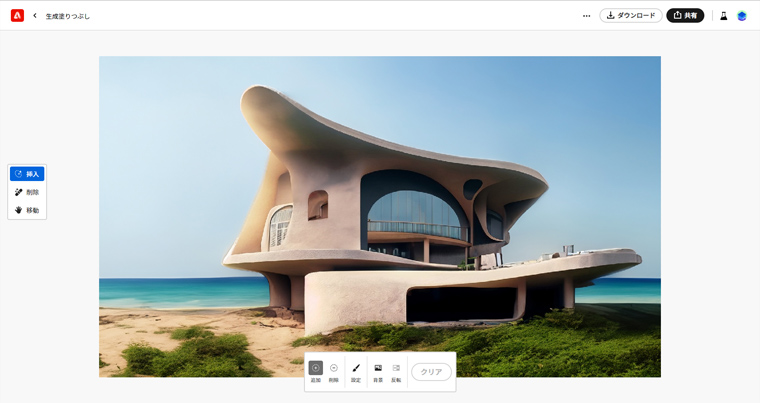
今回は上記サンプル画像を使用して背景を変更します。

選択した範囲に対して「海沿い」というプロンプトで変更してみました。 背景以外にもブラシで選択範囲を指定し、オブジェクトの追加や削除が可能です。
テキスト効果
テキストにスタイルやテクスチャを加える事ができる機能です。

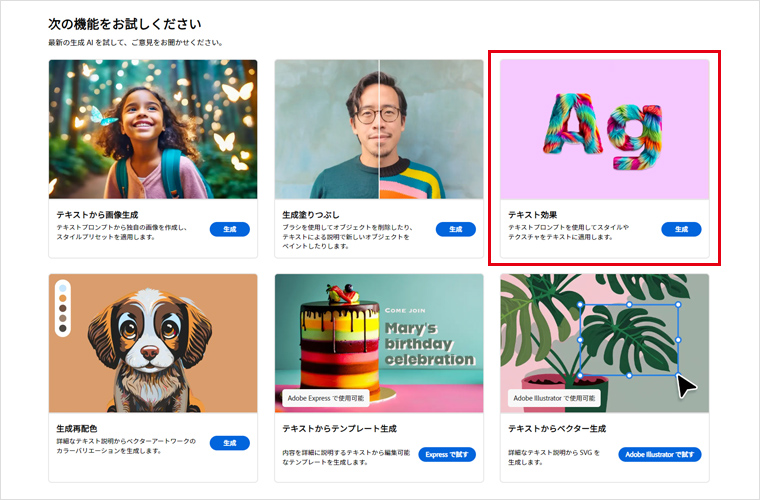
上記箇所の「生成」ボタンをクリックします。

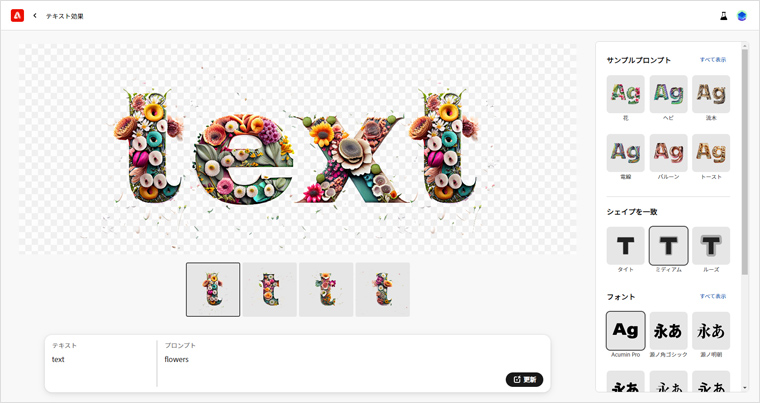
入力欄の左側にスタイルを変更したいテキスト、右側に変更したいスタイルのプロンプトを入力する事で生成する事ができます。

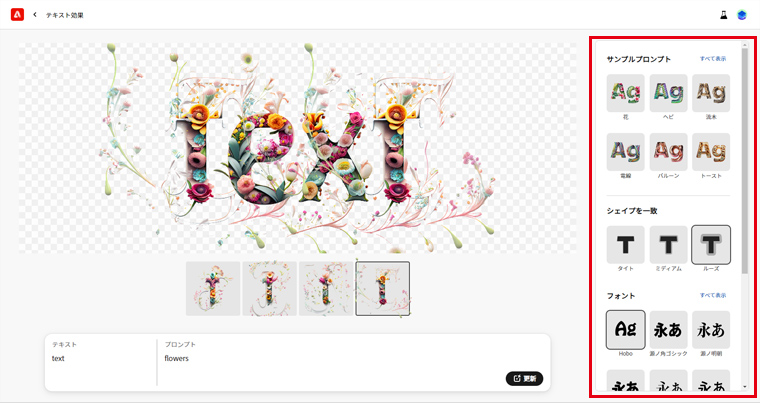
生成した画像に対してスタイルやフォントを変更する事も可能です。
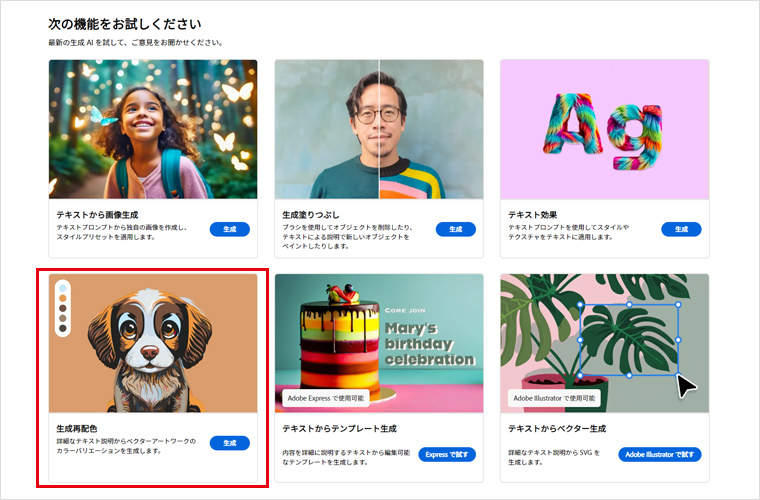
生成再配色
SVGファイルのカラーバリエーションを生成できる機能です。

上記箇所の「生成」ボタンをクリックします。

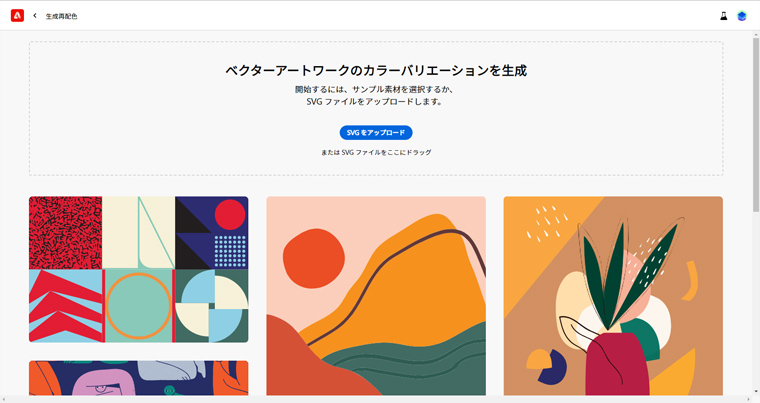
上部のスペースにSVGファイルをアップします。 今回はサンプルデータを使用します

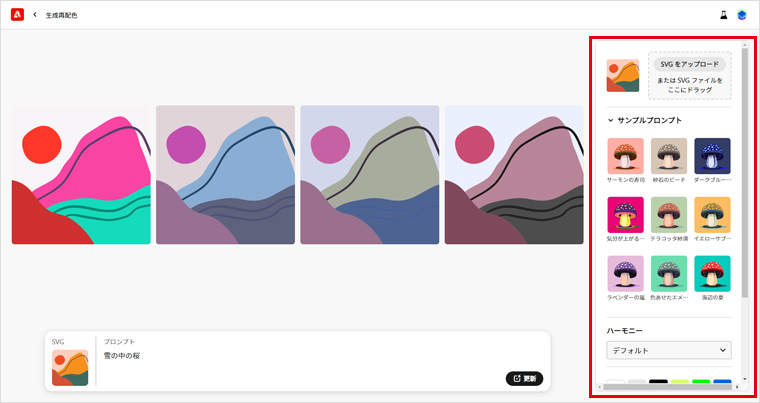
アップしたデータのカラーバリエーションが生成されます。 右側のパネルでサンプルプロンプト等、お好みで変更する事ができます。
活用事例
これまでご紹介させていただいた通り、Adobe Fireflyはイメージ通りの画像を簡単に生成できるツールとして今後様々な面での活用が期待できます。具体的にどのように利用できそうか、弊社でWebサイトの制作時に活用した事例をご紹介いたします。
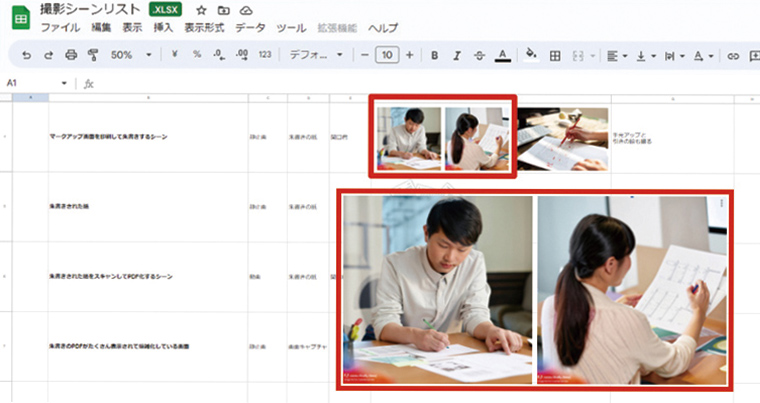
撮影用の香盤表への活用
デザインをするうえで重要な要素の一つである写真素材。販売されている画像を選定・購入して使用する場合もありますが、撮影が発生することも多いかと思います。
弊社では撮影をする際に、お客様とプロジェクトに関わるメンバーの目線を合わせる為の「香盤表」を作成します。香盤表にはスケジュールと共に撮影したい構図のイメージサンプル画像を用意するのですが、イメージに合ったサンプルを見つけるには時間がかかる事が多々あります。
そこで今回は、とある案件にて使用する香盤表を作成するにあたり、イメージサンプル画像の作成にAdobe Fireflyの「テキストから画像生成」機能を使用してみました。

実際の使用感としては、とても実用的かつワークフローの改善に繋がったと感じました。
「こんな構図で撮影したい」をテキストで入力するだけでイメージ通りの画像がすぐに生成されるため、より具体的なイメージサンプルを用意する事ができ、撮影時も円滑に進める事ができました。
Webサイト内で本番画像として使用するには、精度に不安があるものの、香盤表やモックアップ等で活用するには充分だと感じました。
まとめ
本記事では、Adobe Fireflyの概要と活用事例についてご紹介いたしました。
Adobe Fireflyは、他のAdobe製品にも追加機能として搭載される予定もあり、クリエイターのワークフローを改善する事ができるおすすめのツールになっていくのではないでしょうか。
Webサイト制作においてもAIツールによりワークフローを効率化する事で、人間にしかできないクリエイティブに使える時間を増やすとともに、AIツールでこれまでにないインスピレーションを得ることで、新しいアイデアやアウトプットにつながっていくことを期待しています。